Хороший сайт — это результат совместных усилий команды специалистов. Сначала дизайнер создаёт макет, представлен внешний вид будущей страницы. Затем разработчик переводит его в код, который будет понятен браузеру. Чтобы не вышло очередного «ожидание – реальность» и дизайнер с программистом не возненавидели друг друга, макет должен быть понятным, а информация о его элементах — легко извлекаться.
Сейчас существуют разные программы, в том числе онлайн-платформы для совместной разработки, которые помогают членам команды лучше понимать друг друга. Но многие дизайнеры-староверы продолжают работать исключительно в Photoshop (и их можно понять). Мы выяснили, что разработчики рекомендуют друг другу для работы с макетами в формате PSD, и собрали десять классных платных и неплохих бесплатных вариантов. Это не рейтинг, так что позиция значения не имеет.
1. Photoshop
Стоимость: самый дешёвый вариант подписки обойдётся чуть дороже 700 рублей в месяц, самый дорогой — почти в 2 800.
Это пункт номер ноль, потому что совсем не упомянуть Photoshop нельзя. Где ещё открывать макет, если не в программе, в которой он обычно создаётся. Можно быть уверенным, что всё отобразится корректно, именно так, как задумывал дизайнер. Правда, вы можете не хотеть платить за Photoshop и выбрать что-то или более доступное, или за эти же деньги, но с более широким набором функций под ваши задачи.

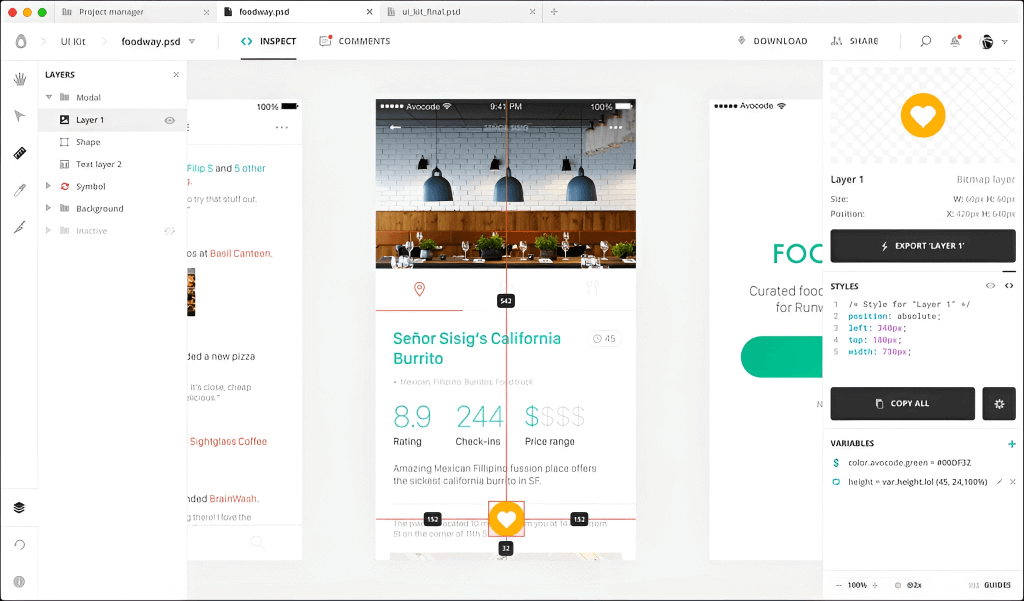
2. Avocode
Стоимость: 12 долларов в месяц, если подписаться в одиночку, по 29 долларов на человека для команды. Годовая подписка даёт скидку в 25%. Есть двухнедельный пробный период.
Сервис поддерживает форматы Photoshop, Sketch, Adobe XD и Illustrator без плагинов, частично интегрируется с Figma. Он превратит макет в спецификацию с отдельными изображениями и CSS-стилями, позволит быстро получить информацию об иконках, изображениях и других элементах дизайна. Интерфейс очень похож на Photoshop, что может быть удобно. Avocode используется для мобильных и веб-приложений.

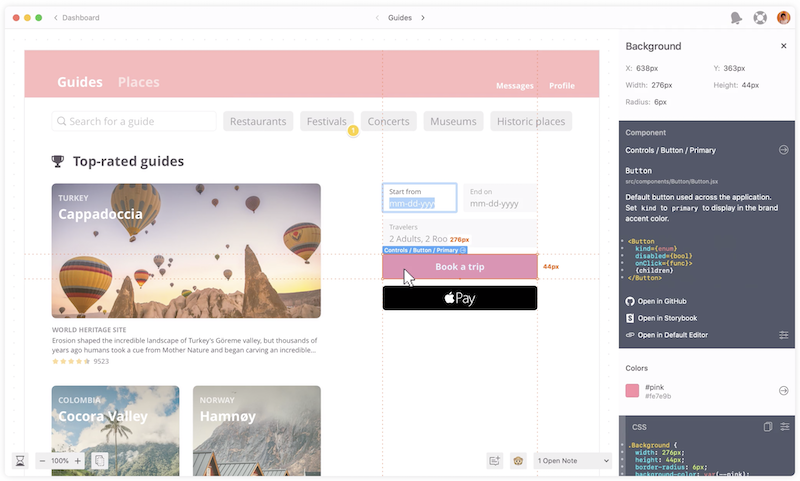
3. Zeplin
Стоимость: цена привязана к количеству проектов. Попробовать программу можно бесплатно, самый дешёвый тариф обойдётся в $19/месяц или $17 при подписке на год.
У сервиса есть десктопная и браузерная версии. Zeplin похож на Avocode, не случайно последний на своём сайте даже объясняет, в чём их преимущества по сравнению с Zeplin. Так что стоит воспользоваться пробным периодом, чтобы сравнить их самостоятельно и выбрать, что больше подходит именно вам. Главное различие: в Zeplin открыть PSD-макет сразу не получится, нужно провести некоторые манипуляции. Инструкция для этого есть на их сайте.

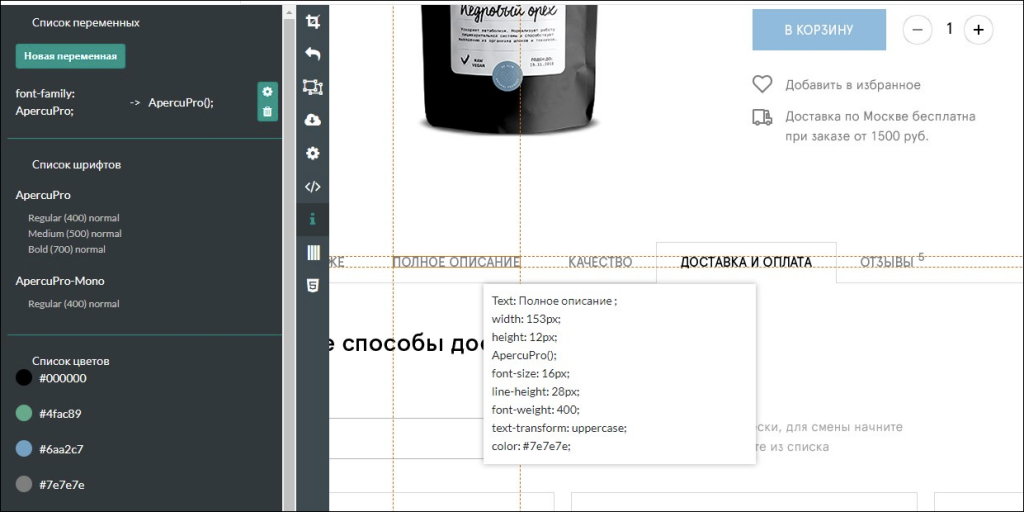
4. Marsy
Стоимость: бесплатно; создателю можно задонатить в благодарность.
Marsy работает в браузере и помогает получить всю важную информацию о макете: стили, расстояния, шрифты, цвета и так далее. Поддерживается пакетное скачивание изображений.

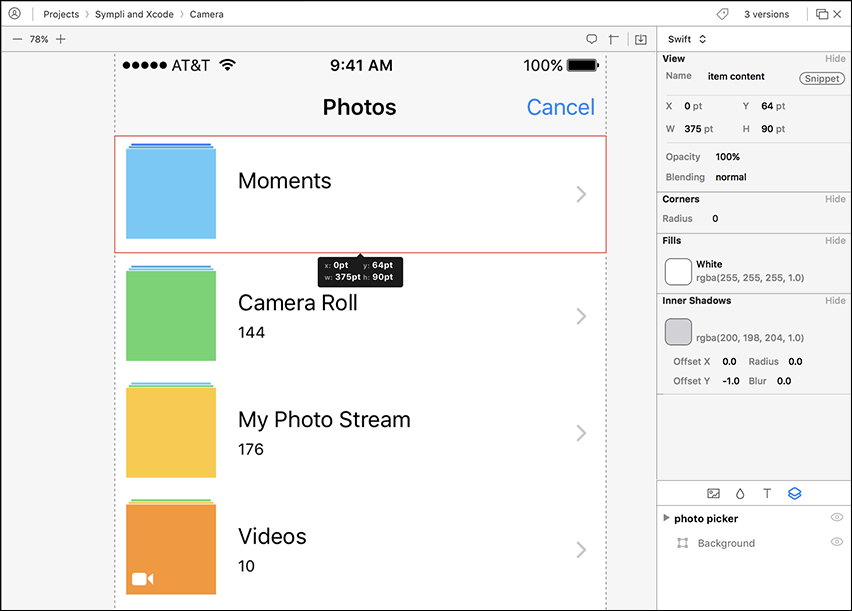
5. Sympli
Стоимость: бесплатно для начинающих без команды и не больше 10 долларов в месяц на самом дорогом тарифе.
Это платформа для совместной работы, которая позволяет работать с макетами Photoshop. Впрочем, на бесплатном одиночном тарифе вопрос командного взаимодействия снимается сам собой. При этом у Sympli есть плагины к Android Studio и Xcode, что ускоряет перевод макета в код.

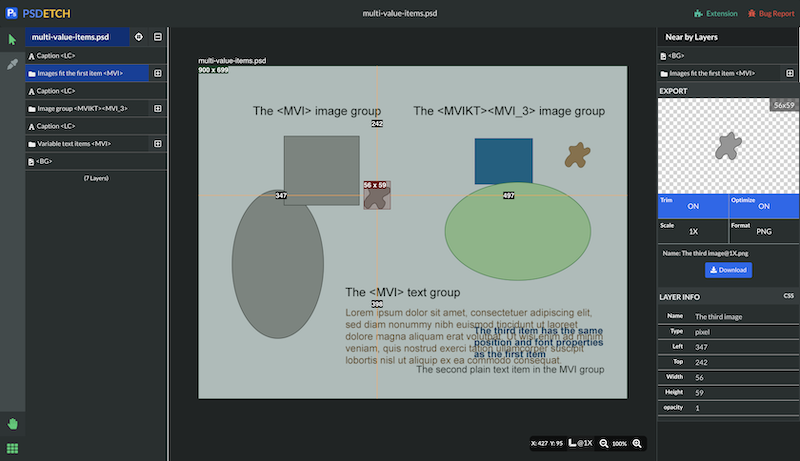
6. PSDETCH
Стоимость: бесплатно.
Неплохой и доступный инструмент для экспорта изображений и текста из PSD-макетов, для определения расстояний между элементами и других подобных манипуляций. Работает онлайн.

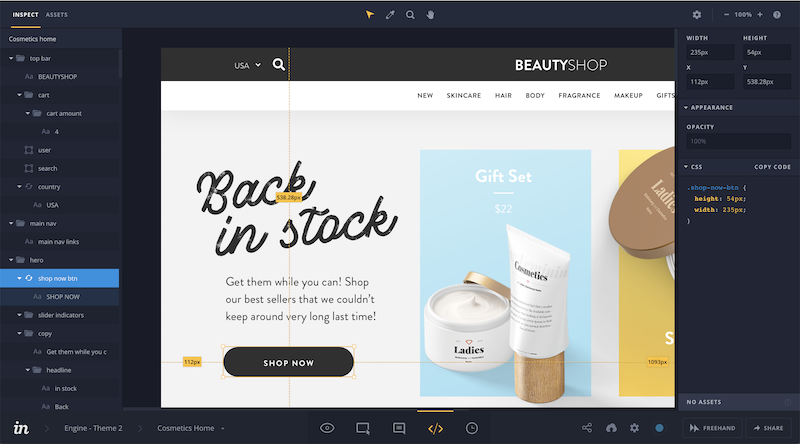
7. InVision
Стоимость: бесплатно для одиночек и маленьких команд, $9,95 в месяц для больших.
Это сервис для быстрого преобразования дизайнов в макеты, в том числе для совместной работы. Картинки для скачивания сгруппированы в одном месте. Однако интерфейс несколько перегружен, что может вызвать неудобства.

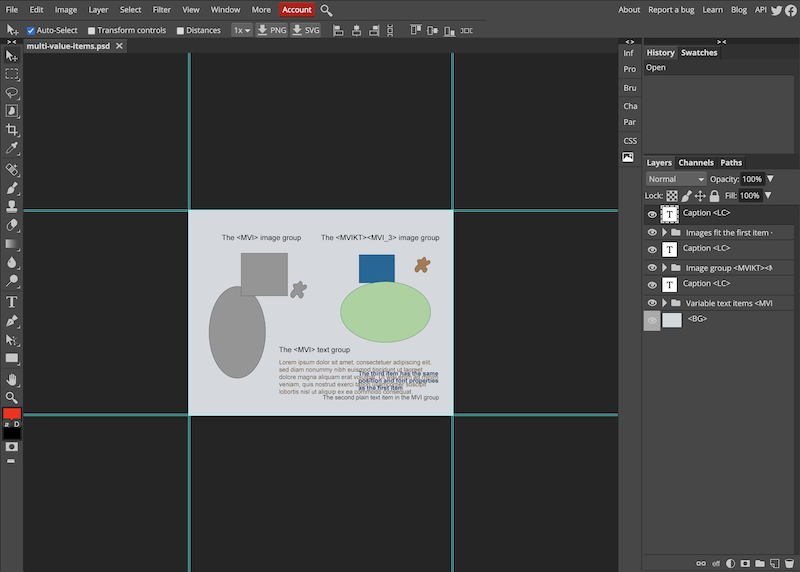
8. Рhotopea
Стоимость: бесплатно.
Онлайн-альтернатива Photoshop. В отличие от последнего, Рhotopea можно запускать на более слабом оборудовании. Сетевое подключение нужно для загрузки среды, редактирование происходит с использованием ресурсов компьютера. Позволяет сразу видеть CSS-код объекта и в целом может быть неплохим подспорьем в работе.

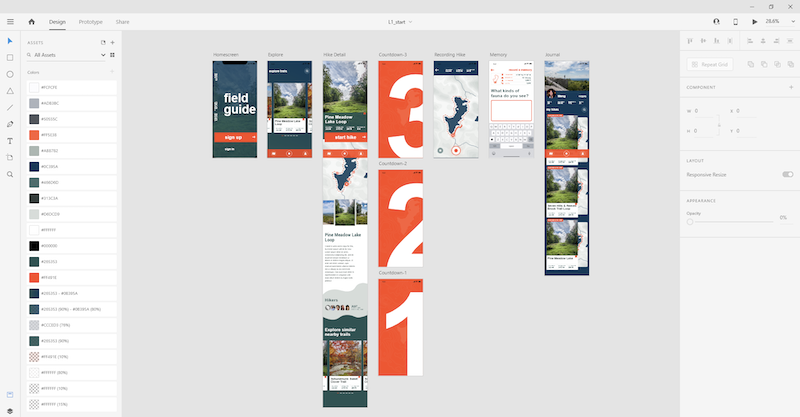
9. Adobe XD
Стоимость: бесплатно для ограниченного стартового плана, от 644 рублей в месяц за полноценную версию.
По названию производителя очевидно, что PSD-макеты здесь поддерживаются в лучшем виде. Кроме того, программа распознаёт взаимосвязи между объектами и автоматически вносит правки по мере изменения проектов.

10. Paint.NET
Стоимость: бесплатно.
Иногда этот сервис приводят как альтернативу штатному Paint от Microsoft. Это не совсем одно и то же. Хотя бы потому что при схожести стартового набора функций возможности Paint.NET можно расширять с помощью плагинов практически безгранично — в рамках разумного, разумеется. Это вариант из серии «почему бы и нет», а не «конечно, да!», но не упомянуть его нельзя.

11. GIMP
Стоимость: бесплатно.
Программа, которая поддерживает множество форматов, в том числе PSD. Причём пользоваться ею можно абсолютно безвозмездно. Рассмотрите как вариант, если хотите сэкономить.

О публикации
Рубрика: Дизайн
Дата публикации: 10 декабря 2020
Дата обновления: 27 сентября 2023
Автор: Наталья Копылова
Статистика: 7065 просмотров
Материалы взяты с сайта https://geekbrains.ru/posts/11-servisov-chtoby-izuchit-psd-maket-dlya-vyorstki-sajta













